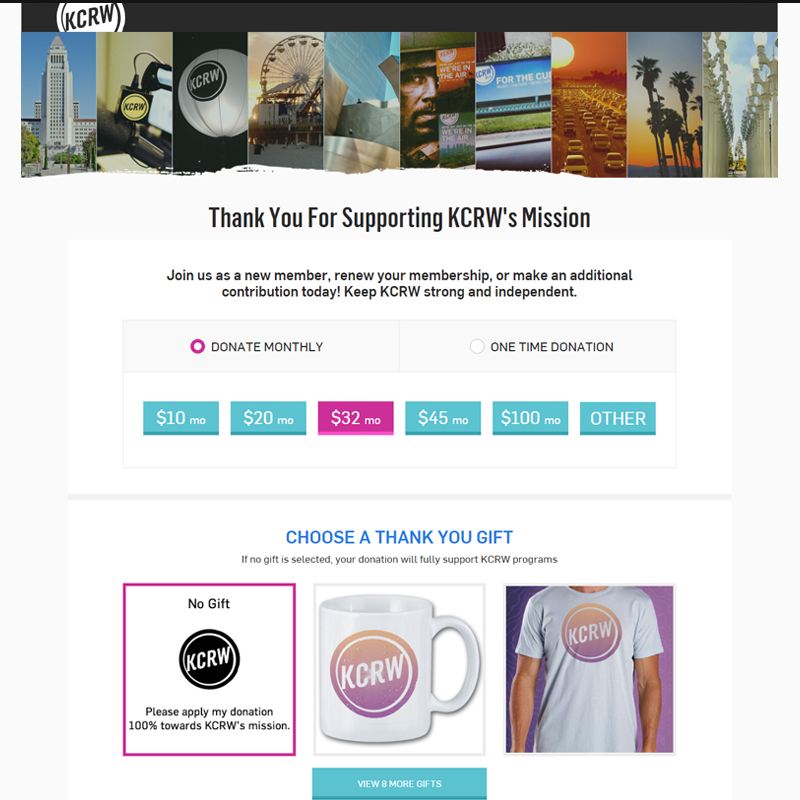
We are located in Los Angeles, California, but work with clients virtually across the US. LDA Interactive provides a suite of ecommerce website and web application services that will help your business maximize it’s online exposure and convert more effectively on your traffic. We take pride in working with local businesses, some of which include: KCRW Radio, Unsolved Mysteries, Ortho Mattress, and Agraria San Francisco. Give us a call at 213.342.1770 to speak with one of our solution specialists.
Our award-winning designers and talented coders will create the perfect design for your project while being mindful of the nuances of the platform it will be integrated with.
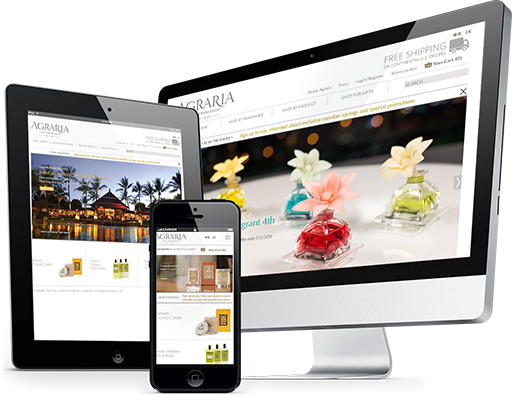
We work with a variety of platforms and always use best practices, like responsive design, to ensure a consistent experience on mobile, tablet, and desktop.
From concept through publishing, we offer application development services that will help ensure your iOS and/or Android App is a success.
We’ve had the pleasure to work with not only some incredible national brands, but also local businesses in Los Angeles, Studio City, Pasadena, Santa Monica, Venice, Culver City, and throughout the Southern California area. Here is a small sample.



We deliver only the best in ecommerce web design with completely custom responsive websites. We have specialized teams that work with WordPress, Magento, Shopify, but also offer completely custom development. Don’t take our word for it, read what our clients have to say.
Call Us Now to Get a Free Consultation from a Solution Specialist at LDA Interactive
WE BUILD WEBSITES WITH A FOCUS ON MAXIMIZING CONVERSIONS
Pay-per-click and other digital advertising is becoming increasing expensive. You spend valuable time and money directly or indirectly to acquire visitors. Just like a retail business that methodically lays out their store and merchandise will sell more product, a website that is engaging and has an optimized sales funnel will be more likely to convert its visitors into customers.
The website should be well-planned, well-designed, contemporary, and keep focus on its objectives. We appreciate the value of each website visitor and the need to convert them into a long-term customer.
We have only few seconds to catch a visitor’s attention and then we must immediately guide them through our funnel to make a purchase or submit a lead generation form.
At LDA Interactive we can take care of all the planning and implementation for your Ad conversion tracking; including Google Analytics Events, Goals, Ecommerce tracking. We’ll ensure that your advertising spend is optimized and maximizing your ROI.
More Reasons to Work With Us ↓
WE UNDERSTAND YOUR CLIENTS
LDA Interactive is located in Los Angeles, where your business and more than likely a large majority of your clients are located. We love our community and are committed to helping local business succeed. We work with clients across the United States and even the world, but we understand the Los Angeles, Santa Monica, Studio City, Glendale, etc., audience very well. We can create a website that matches with the culture of your company which is something most outsourcing companies struggle with.
WEBSITE QUALITY ASSURANCE TESTING
Before deploying any website development project we run automated testing and perform manual quality assurance to detect and resolve any discovered issues. This is crucial step that is more than not overlooked by development companies. A website should be a functional and polished product that is ready for customer use.
A BIT ABOUT THE TECHNOLOGY WE USE
We use well-supported platforms to ensure the websites we build are scalable and updated as new standards and technologies become available. Platforms that have development community can save you time and money. For example: you can save significant time on integrations with third party software. Something that could take a few hundred hours of work might already have a plugin written that be purchased and lightly customized. These platforms also have quick turn around time for issuing security patches when vulnerabilities are discovered.
We are quick to adapt and employ new technologies, however we do not use experimental or untested software. We need to be certain they are stable and will not cause conflict with other software you are running.
We use best practices, here is a quick summary:
• Responsive website development to support various devices and display sizes.
• Optimized sites to ensure maximum performance and loading speed.
• Social integration (where fit) with Twitter, Facebook, and other social platforms.
• Microdata or Structured markup (where fit).
ALWAYS SEO-READY AND SEO-FRIENDLY
Unfortunately most web-development agencies and developers in general often neglect or even unintentionally cause damage to SEO for their clients websites. LDA Interactive also provides SEO agency services to businesses in Los Angeles and the surrounding areas, but on new projects we build SEO-ready websites, which will have no indexation issues or other SEO-related internal optimization mistakes. Read our SEO guide for business owners.
We also specialize in SEO-safe website migrations (from one CMS to another). This is a necessity to prevent damaging your website’s SEO efforts.
CONSULTATION AND ONGOING MAINTENANCE
We also offer consultative services to help you with your overall digital presence so you can maximize ROI. We’ll handle the research, strategic approach, implementation, and put the proper KPI tracking in place. We can also handle your ongoing website maintenance, version updates, and regular SEO audits. Comprehensive ongoing SEO strategy and PPC campaign management is also available.
Ready to get started? Hire us Or get a Free website evaluation.